“Landingue WordPress Plugin” Documentation by “TemeGUM” v2.3.2

“Landingue WordPress Plugin”
Created: 10/12/2017
Last Update: 06/03/2019
By: TemeGUM
Email: support@themegum.com
Thank you for purchasing my plugin. If you have any questions that are beyond the scope of this help file, please feel free to email via my user page contact form here. Thanks so much!
Table of Contents
A) About Landingue WordPress Plugin - top
Landingue – Landing page builder for your WordPress site. No need premium theme for awesome landing page. The landing page style will have own style because the landing page loaded before theme style loaded.

The builder be equipped with tons of predefined sections and elements.

Features:
- Drag and drop builder.
- Over 500 predefined sections and elements.
- Equipped sample landing.
- Element manager.
- Section manager.
- Modal window with iframe or inline content.
- Element/Section builder.
- Importing tools.
Compatibility:
- Compatible with all browser
- Work fine with other WordPress exstension
- WordPress version 3.7, 3.8, 3.9, 4.x, 5.x
B) Requirements - top
This theme does not require anything except only version of WordPress 3.7 or higher.
You can update your WordPress version by downloading at WordPress Official
C) Installation - top
Is easy to install, just the same as other plugins. No problem, i will give you some guide as below:
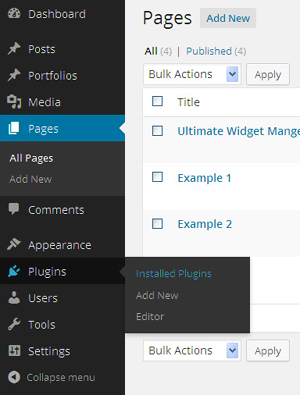
- Step 1: Open Plugins Manager
Sign in on your wordpress backend than open plugin manager by click menu Plugins > Installed Plugins

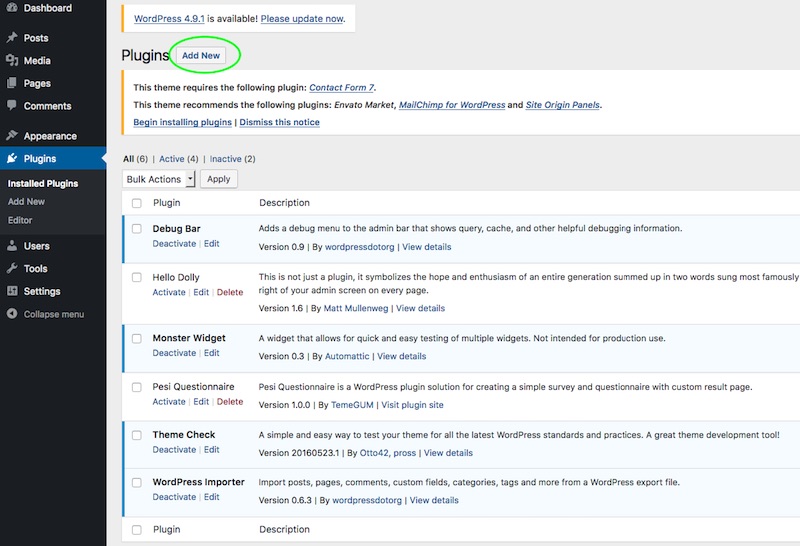
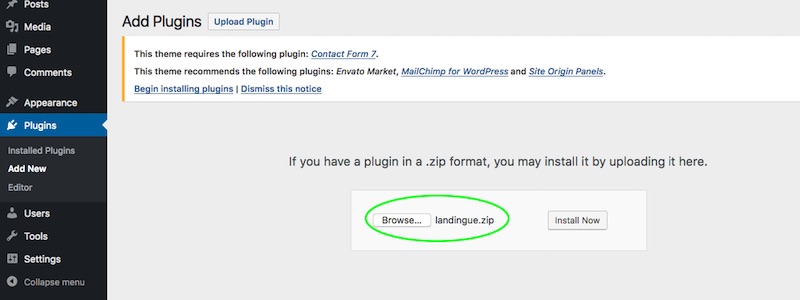
- Step 2: Upload
From plugins manager click menu "Add New" then click menu "Upload" and chooice your installation file then press "Install Now" button.
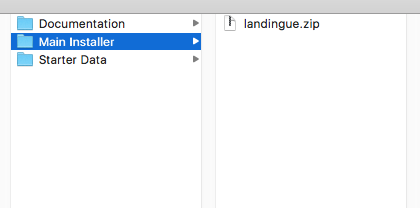
The installation file in folder Main Installer, make sure ecxtract the main file first.


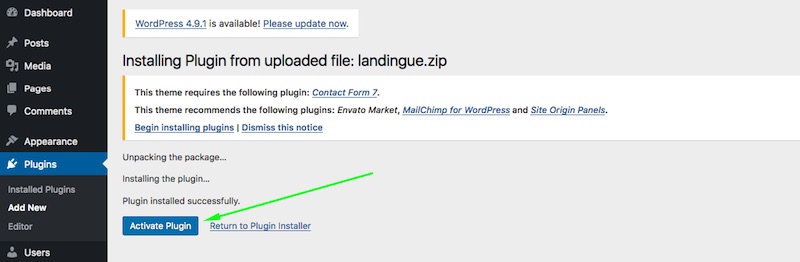
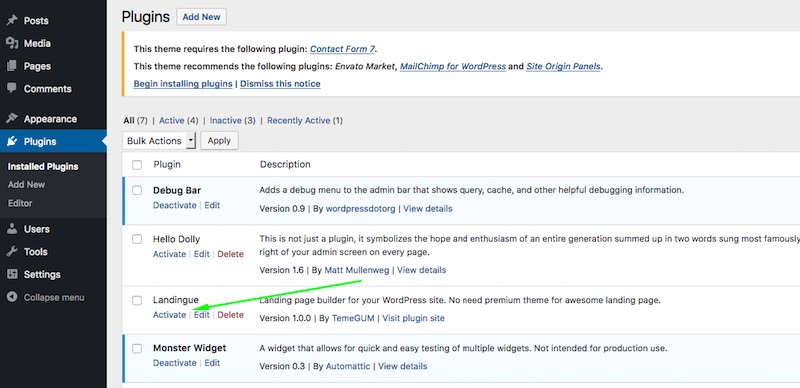
- Step 3: Activate the plugin
After install the plugin finished, from plugins manager click "Activate" button or "Activate" link on "Landingue" row


E) How To - top
Importing Data - To top
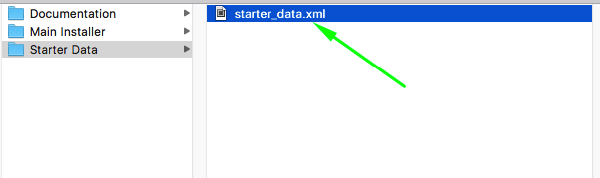
Starter data packaged as .xml file. The data containing prebuilt element, section and landing page. The .xml file placed in folder Starter Data.

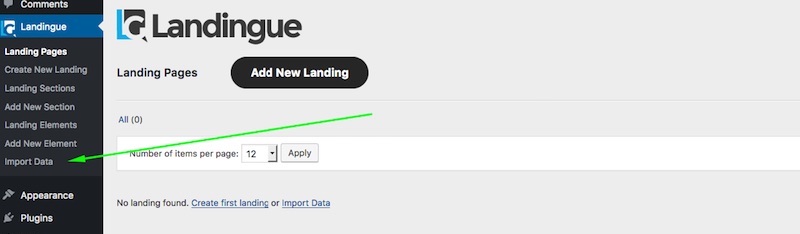
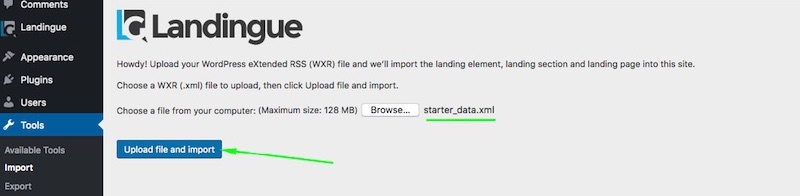
Go to Dashboard > Landingue > Import Data.


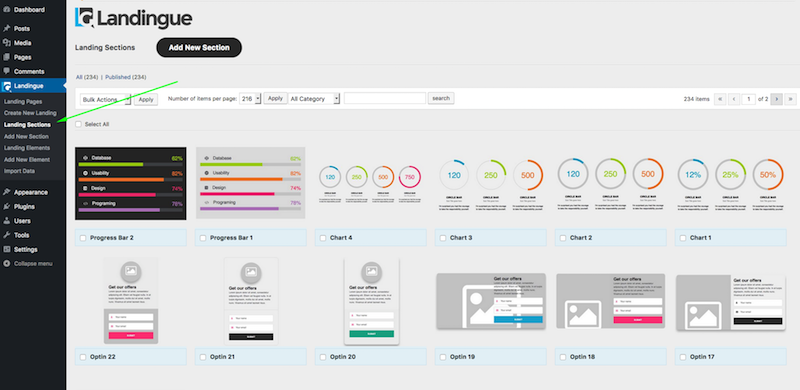
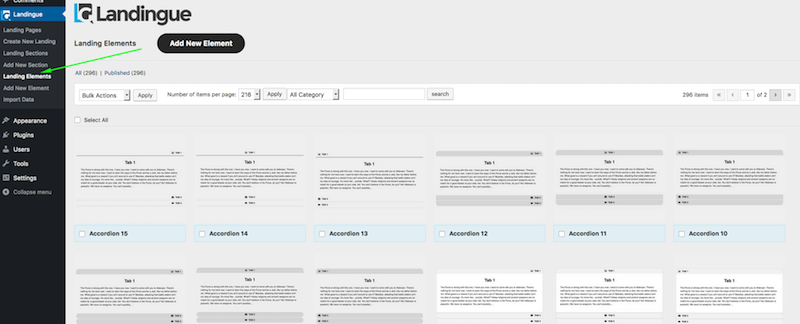
When importing data success, system will contain prebuilt sections and element, click Landing Sections or Landing Elements to checking.


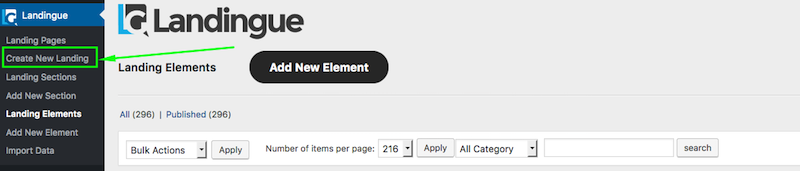
Creating Landing - To top
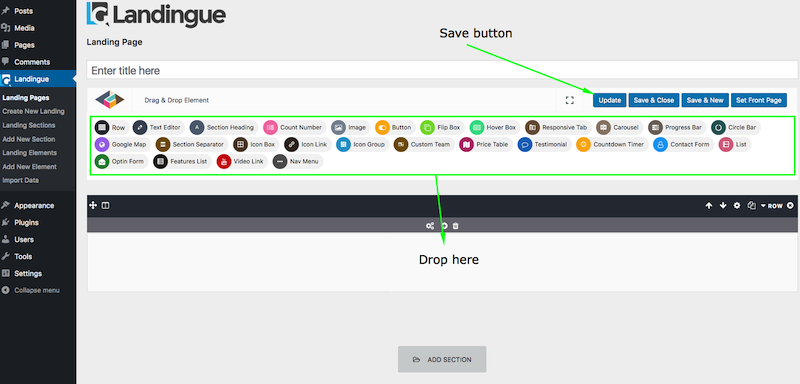
Go to Dashboard > Landingue > Create New Landing.

Drag and drop the element to content area then click update button for save your work.

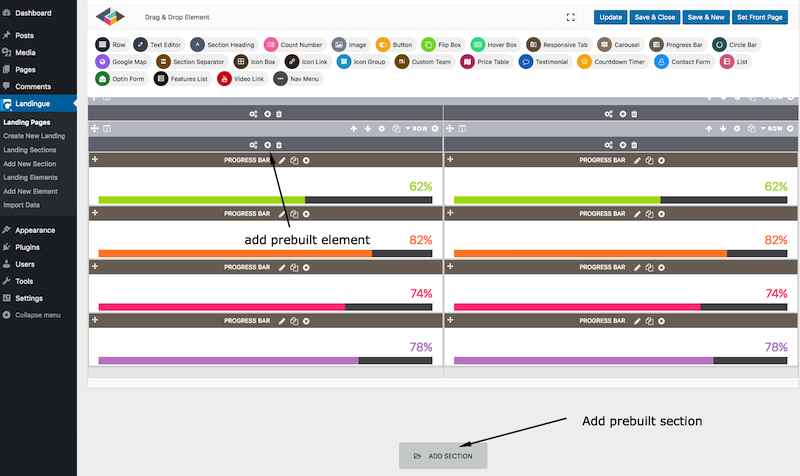
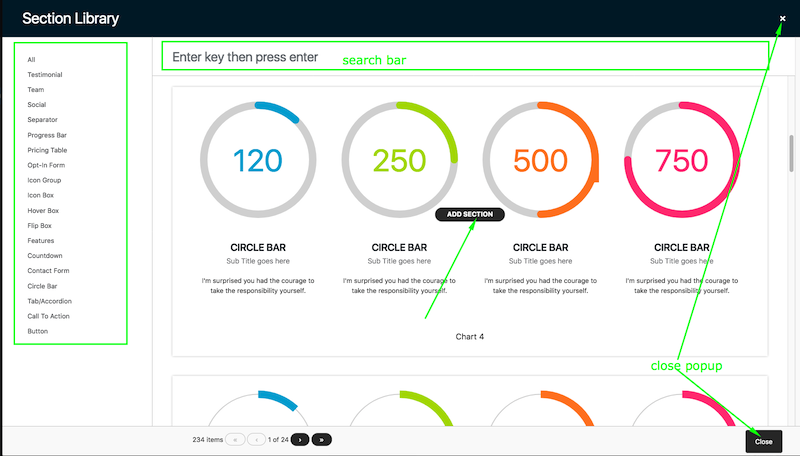
In addition, you can get an example element from the existing prebuilt element or sections.

Select the section/element you want by click add section/element button then close the library. You selected section/element will copied to the page then click Update button to save.

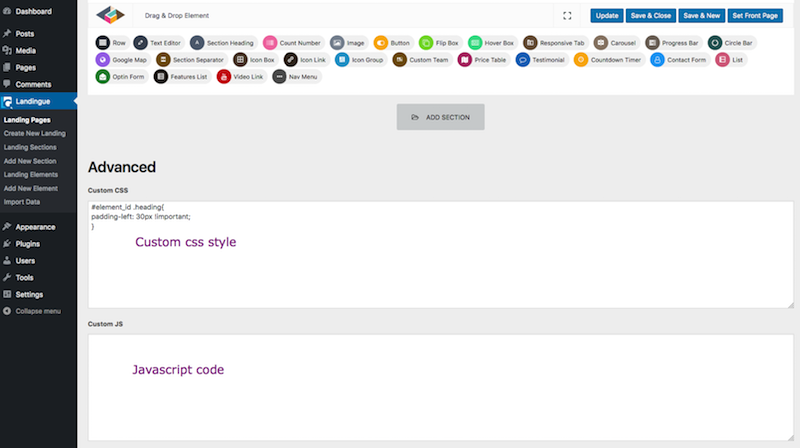
Adding Custom Styles - To top
Sometime the element setting can't make the landing great look, for this reason Landingue supporting for adding custom css.

Adding Custom Script - To top
Custom script can put into page. You can load tracking scrit, analytic etc.
Adding Google Analytics - To top
Analytic code can embed using "Javascript Code" field.
Go to Dashboard > Appearance > Theme Options > Advanced > Javascript Code, only javascript code only allowed, without tag.
<javascript>Only code from here</javascript>
Using Old analytic code.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'YOUR_UA_NUMBER_HERE', 'auto'); ga('send', 'pageview');Using Global Site Tag.
var gtagscript = document.createElement('script'); gtagscript.setAttribute('src','https://www.googletagmanager.com/gtag/js?id=YOUR_UA_NUMBER_HERE'); document.head.appendChild(gtagscript); window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'YOUR_UA_NUMBER_HERE');Landing with Own Slug - To top
It is possible to have landing with an URL like "website.com/name" instead of "website.com/landing/name" by calling shortcode over some page.
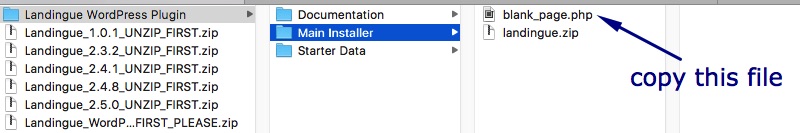
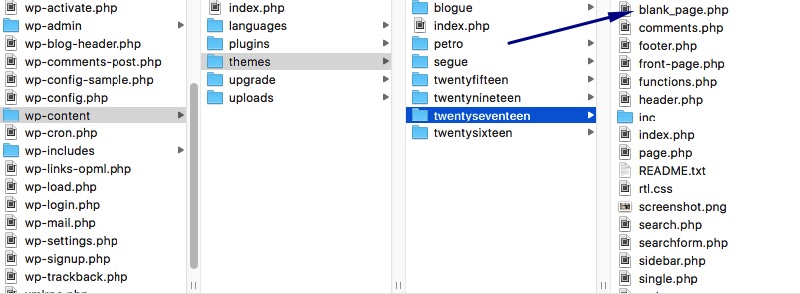
1. Copy blank_page.php file into your theme folder

Destination folder

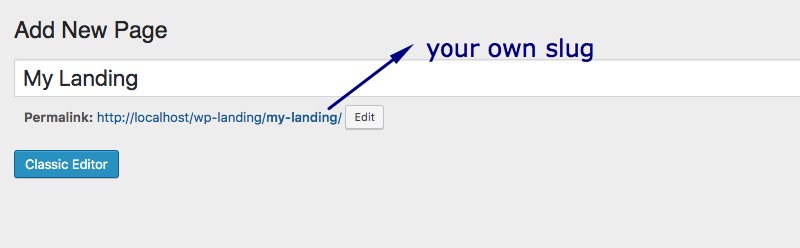
2. Create a new page with your own slug

Select Template : Blank Page

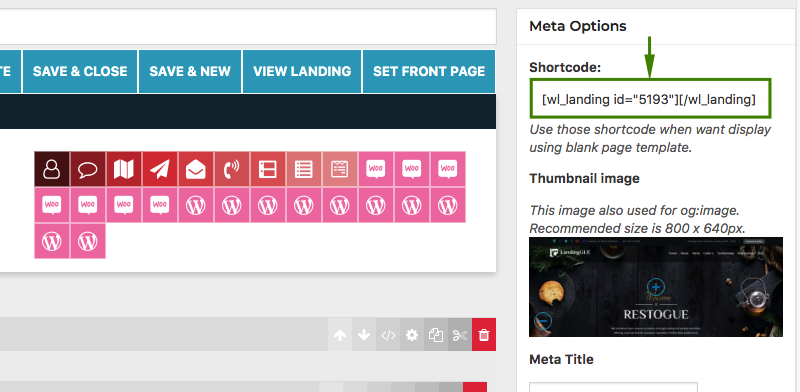
3. Put landing shortcode inside page using text editor element


D) Sources and Credits - top
Special thanks to:
- WordPress
- WordPress Team for Twenty Seventeen template for demo site
- Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
- Font Awesome for tons awesome glyph icon
- jQuery Lightbox by Lokesh Dhakar
- jQuery Countdown by Keith Wood
- Owl Caroousel by Bartosz Wojciechowski
Once again, thank you so much for purchasing this plugin. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the plugins on Codecanyon, you might consider visiting the forums and asking your question in the "Item Discussion" section.
TemeGUM